Difference between revisions of "Contraption Maker Modding Guide"
| Line 19: | Line 19: | ||
[[File:Scriptwindow.png|500px|center]] | [[File:Scriptwindow.png|500px|center]] | ||
| + | |||
| + | There are two tabs in the script window. One is where you will enter your code. The other is where output from the program will appear. | ||
| + | |||
| + | Now we can write our “Hello, World” program. In the onStart method, enter the following line: | ||
| + | |||
| + | print(“Hello, World!”); | ||
| + | |||
| + | Click the console tab so that it is visible. Then click the green “Play” button in the contraption. You should see “Hello World!” appear in the console. Congratulations! | ||
| + | |||
| + | The very first mod we at Spotkin decided to make is the new “Hello, World” of games - a clone of the game “Flappy Bird”. We were amazed at how little code it took. Let’s walk through the construction of “Flappy Tim” step by step. | ||
| + | |||
| + | The first thing you need to do is create a simple level with a Toolman Tim and a floor. Then you will need to give Toolman Tim a script name so that we can access him from the script. You do this by clicking the script button after selecting Toolman Tim. | ||
| + | |||
| + | |||
[http://jsdocs.contraptionmaker.net Javascript Docs] | [http://jsdocs.contraptionmaker.net Javascript Docs] | ||
Revision as of 20:05, 4 September 2014
Modding
At Spotkin, we love many types of games. We realized early on that the platform we were building could easily be modified to make some of those game types. We started thinking about how to expose some of the platform even before we shipped our 1.0 version. Now we are finally opening up the hood a little bit to let you build new game types on top of our platform. In 1.1, we are just getting started with mods. We will rely on community feedback to see what other parts of the platform we should expose to scripting.
We chose Javascript as the modding language for two reasons. First, it is a fairly simple language to learn. There are tons of tutorials on the web for learning Javascript. Second, it is also a very useful language to know. Javascript is being used to build complex web applications and is now also even being used to build server applications. So while learning Javascript in the context of a Contraption Maker mod you are learning a practical skill.
Traditionally, when learning a new language or programming environment, the first program you learn to write is one that simply prints “Hello, World!”. Let’s see how to do that in Contraption Maker.
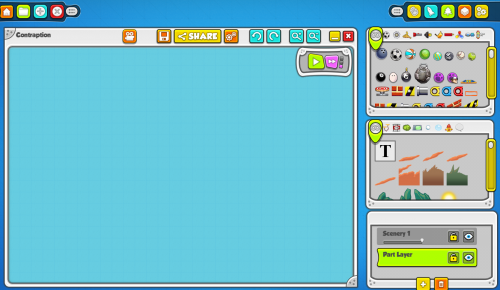
First, you need to go into Make mode from the main menu. The screen will look like this.
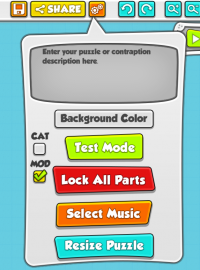
If you have used Make mode before, you know that you can make puzzles and contraptions using the Make mode tools. In order to start scripting, you will need to convert the contraption into a mod. You do this by clicking the settings button (the gears), and checking the “Mod” checkbox.
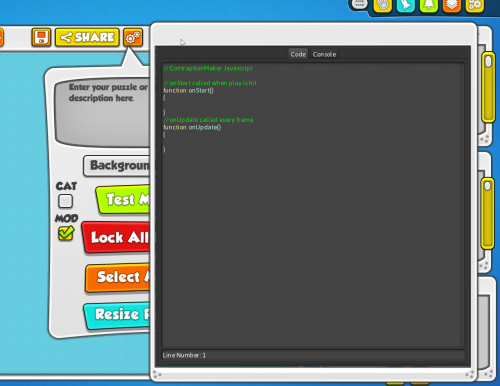
As soon as you check this box, the script window should appear.
There are two tabs in the script window. One is where you will enter your code. The other is where output from the program will appear.
Now we can write our “Hello, World” program. In the onStart method, enter the following line:
print(“Hello, World!”);
Click the console tab so that it is visible. Then click the green “Play” button in the contraption. You should see “Hello World!” appear in the console. Congratulations!
The very first mod we at Spotkin decided to make is the new “Hello, World” of games - a clone of the game “Flappy Bird”. We were amazed at how little code it took. Let’s walk through the construction of “Flappy Tim” step by step.
The first thing you need to do is create a simple level with a Toolman Tim and a floor. Then you will need to give Toolman Tim a script name so that we can access him from the script. You do this by clicking the script button after selecting Toolman Tim.